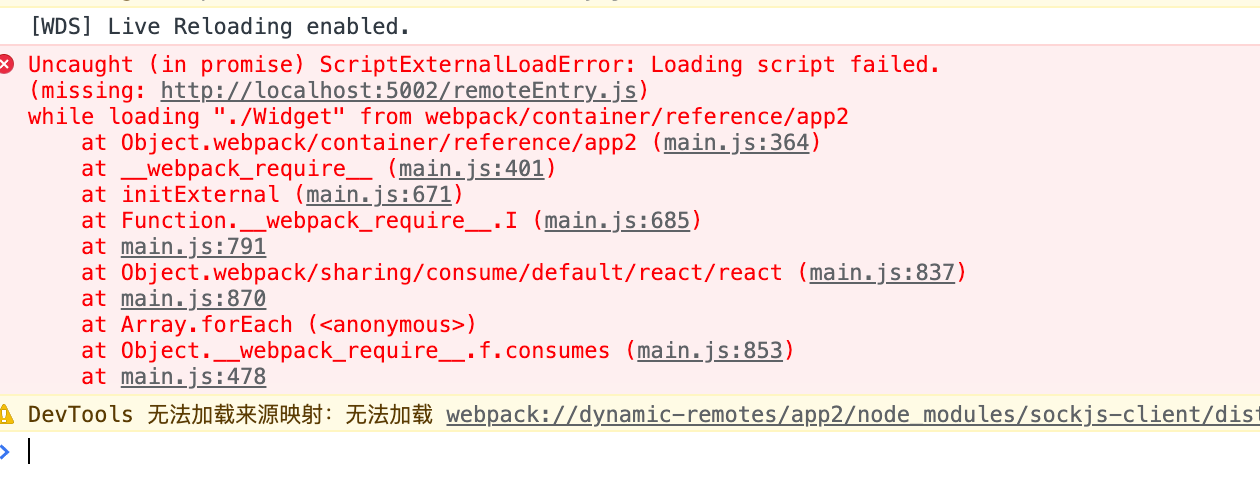
Dynamic Remoteentry Js Url Plugin Issue 566 Module Federation Module Federation Examples Github
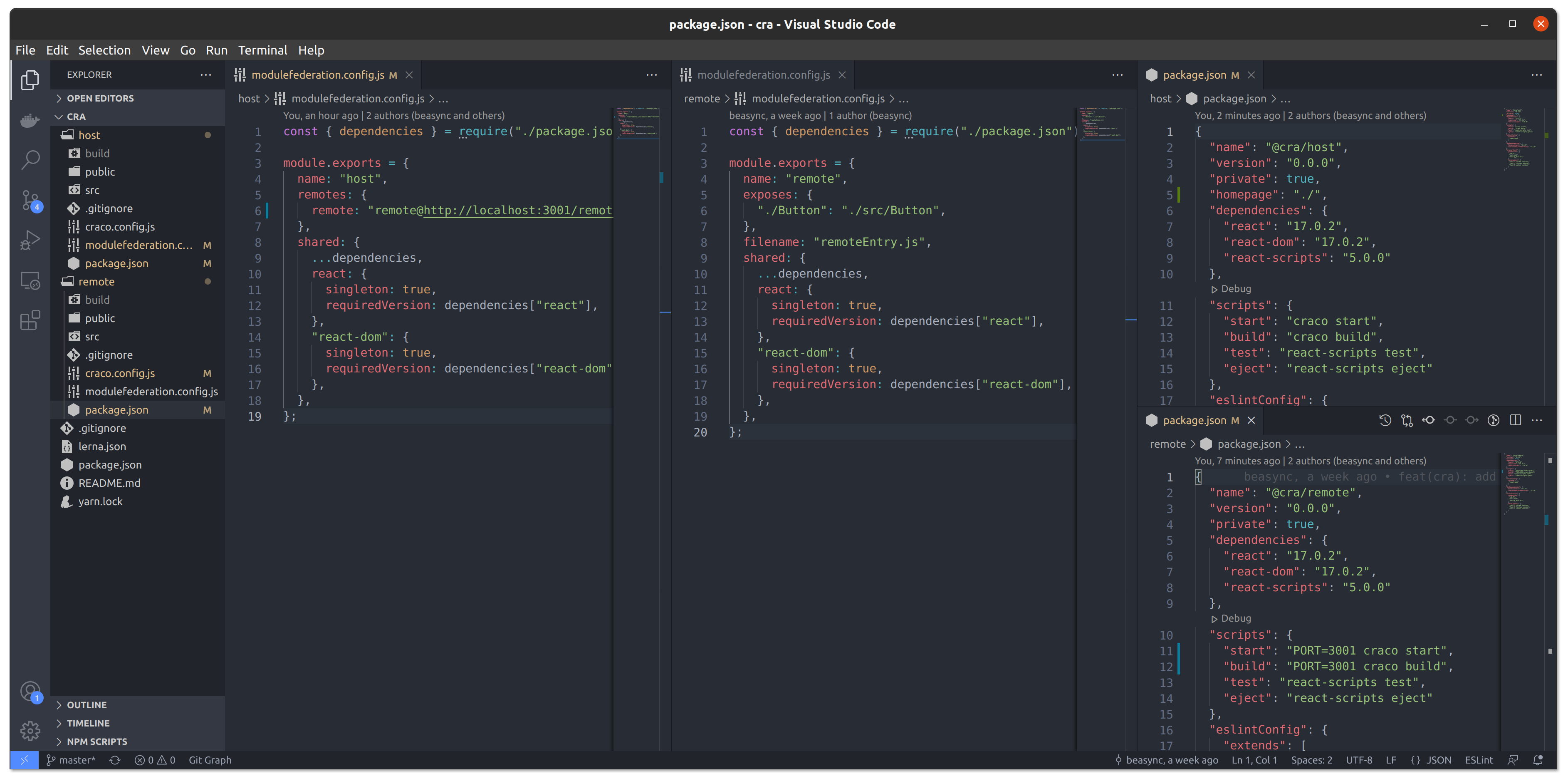
Module Federation Module Federation is a Webpack 5 super power plugin which offers an improved approach to micro frontends in both developer experience and application performance The setup is rather straightforward and enables dynamic imports from other micro frontends in runtime The shell configuration has two main objectives This is required for the Module Federation Plugin to expose the Module correctly You can choose to import the RemoteEntryModule in the AppModule if you wish, however, it is not necessary Key Difference between Host and Remote config files Dashboard webpackconfigjs file
Webpack module federation dynamic remotes
Webpack module federation dynamic remotes-"Practical Module Federation" is the first, and only, book on Webpack 5's innovative new live code sharing mechanism It walks you through everything you need to do to start with Module Federation It covers the internal implementation of Module Federation, and how Module Federation fits with other sharing options Most importantly, Webpack 5 has a new feature, Module Federation, which allows multiple webpack builds to work together One application can dynamically run code from another bundle or build, on the client and the server This is the foundation of micro frontends Each webpack build can be a host, which is a container to load other builds
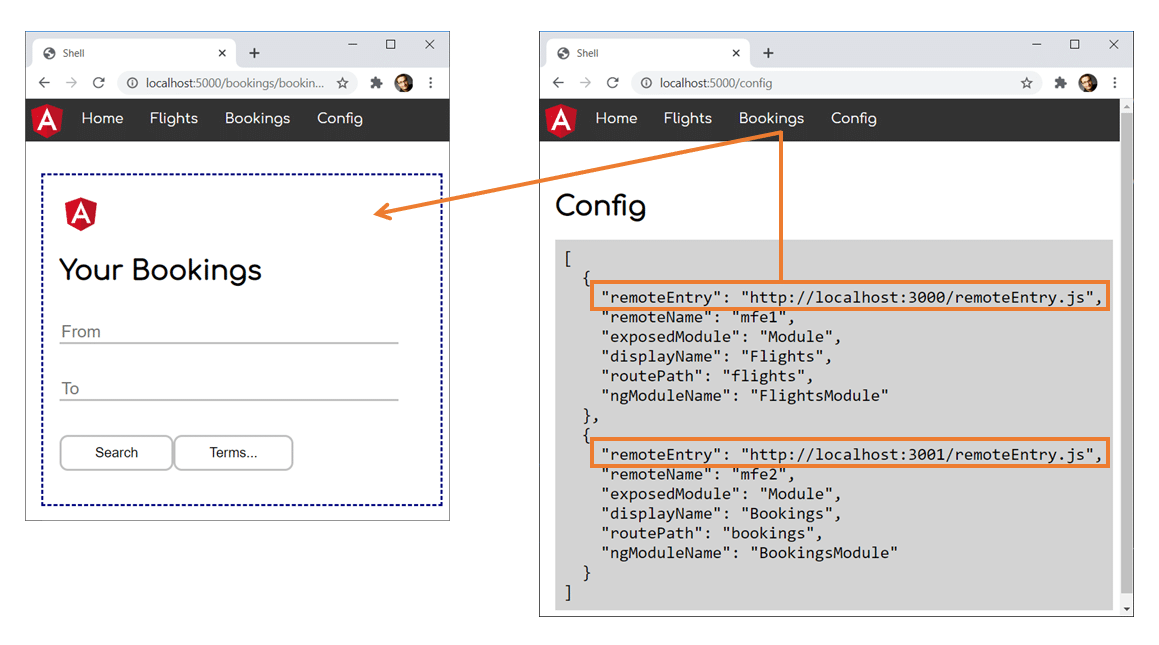
Getting Started With Webpack Module Federation And Angular
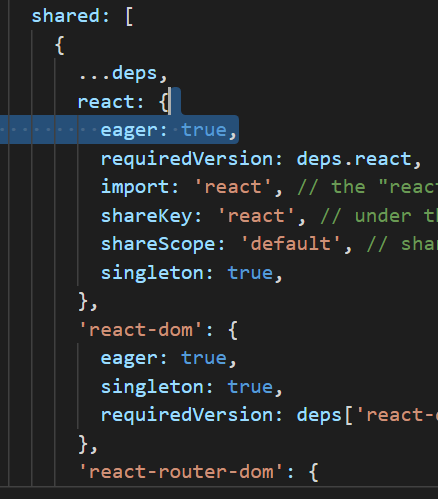
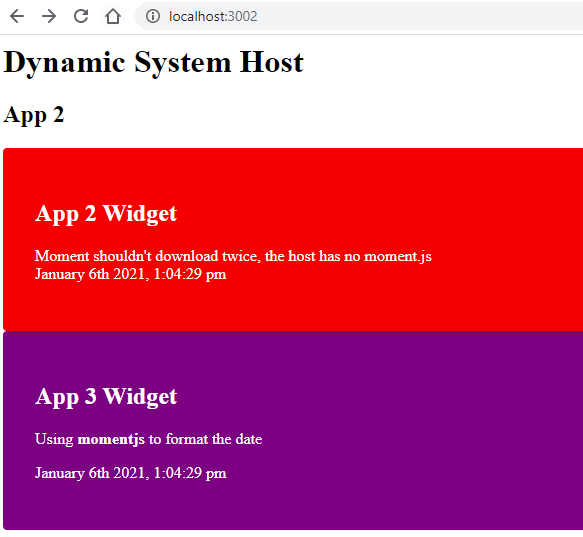
Externalremotesplugin Host webpackconfig const config = { otherConfigs plugins new ModuleFederationPlugin({ name "app1", remotes { app2 "app2@windowDynamicremotemodulefederation Alternatives Similar projects and alternatives to dynamicremotemodulefederation webpack 1 60,779 98 JavaScript dynamicremotemodulefederation VS webpack A bundler for javascript and friends Packs many modules into a few bundled assets Code Splitting allows for loading parts of the application on demand What is Module Federation Module federation was officially released as part of webpack 5 It's an interesting concept that allows you to implement code sharing across multiple applications Something that might be used in microfrontends A typical project layout could look something like this project/ components/ app1/ app2/ app3/
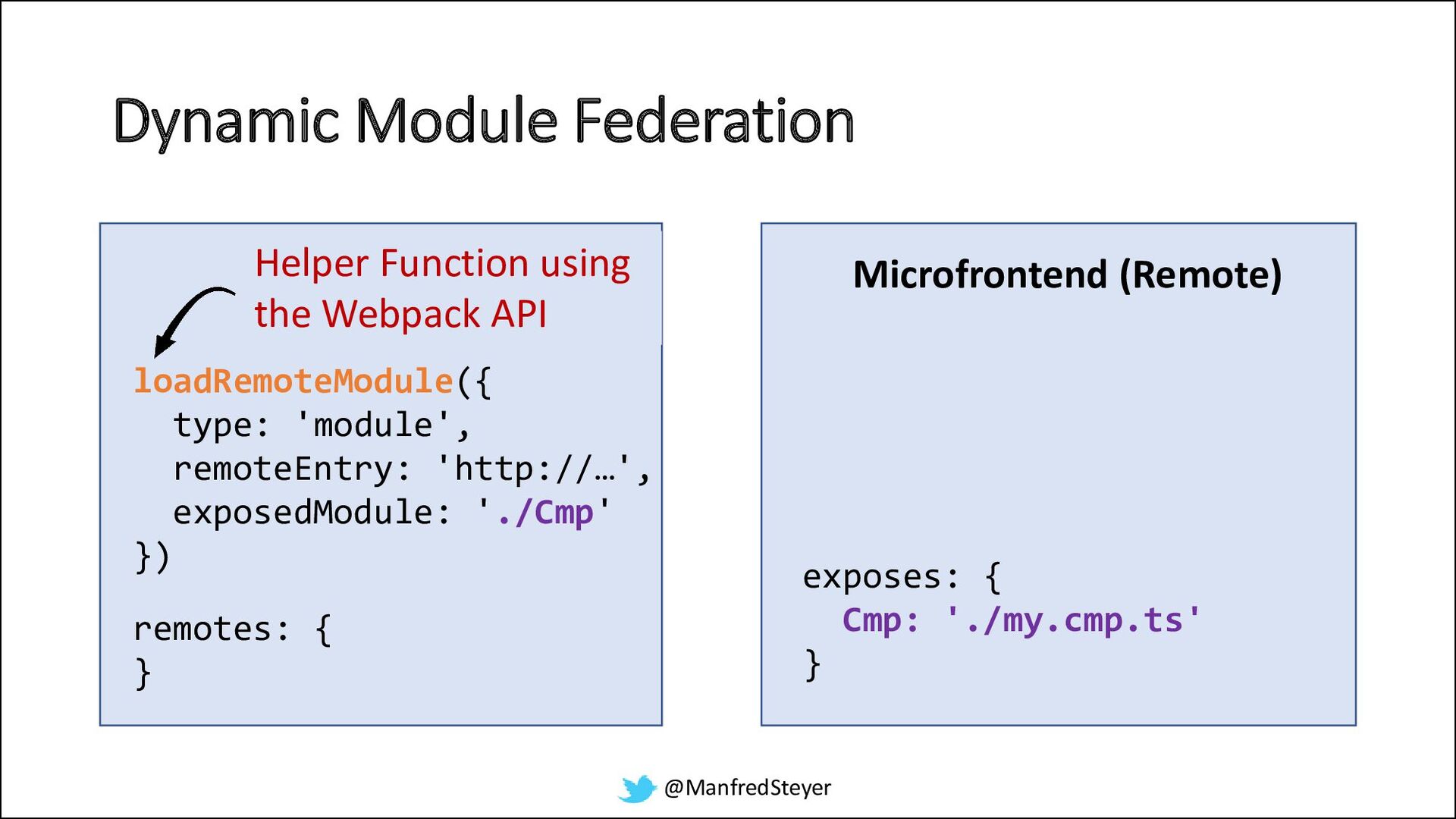
Module federation will work with any type of file that youre able to import, that webpack underestands how to process It is not a JS only, or react only feature Images, CSS, JSON, WASM, and anything else can be federatedDynamic Module Federation is a technique that allows an application to determine the location of its remote applications at runtime It helps to achieve the use case of “Build once, deploy everywhere”One could infer the publicPath from the script tag from documentcurrentScriptsrc and set it with the __webpack_public_path__ module variable at runtime Example webpackconfigjs (remote) module exports = { entry { remote '/setuppublicpath', }, plugins new ModuleFederationPlugin ({ name 'remote', // this name needs to match with the entry name // }), , };
Webpack module federation dynamic remotesのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  | |
「Webpack module federation dynamic remotes」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Webpack module federation dynamic remotes」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Webpack module federation dynamic remotes」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 | ||
 |  |  |
「Webpack module federation dynamic remotes」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Webpack module federation dynamic remotes」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  |  |
「Webpack module federation dynamic remotes」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 | ||
 |  | |
「Webpack module federation dynamic remotes」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
「Webpack module federation dynamic remotes」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Webpack module federation dynamic remotes」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「Webpack module federation dynamic remotes」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Webpack module federation dynamic remotes」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |
Transcript @ManfredSteyer ManfredSteyer The Microfrontend Revolution Module Federation with Angular Manfred Steyer, ANGULARarchitectsio Reactive MeetupsOne could infer the publicPath from the script tag from documentcurrentScriptsrc and set it with the __webpack_public_path__ module variable at runtime Example webpackconfigjs (remote) module exports = {entry {remote '/setuppublicpath',}, plugins new ModuleFederationPlugin ({name 'remote', // this name needs to match with the entry name // }),,}
Incoming Term: webpack module federation dynamic remotes,




No comments:
Post a Comment